A framework which provides a simple way to draw text with complex styling in GameMaker Studio 2.3+.
This was designed to allow developers to quickly draw stylised text with complex animations whilst avoiding common headaches by including automatic scaling and format management.
The interface for creating text with these styles was implemented so that adding a new style is as simple as adding a style modifier to your pre-existing string.
var text;
text = instance_create_layer(0, 0, layer, Text);
text.defineText(RoomCentre.x, RoomCentre.y, "this is sample text");
text.alignment.define(fa_middle, fa_bottom);

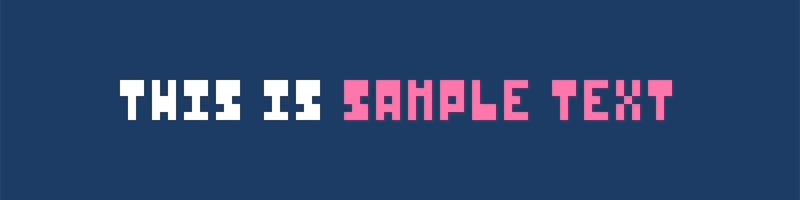
To stylise any Text object simply add a Tag within a Tag Container: <>, before any string you would like to modify. The following code uses the Colour Tag to change the colour of the drawn text.
var text, sampleString;
text = instance_create_layer(0, 0, layer, Text);
sampleString = ("<Colour: White>this is <Colour: Pink>sample text");
text.defineText(RoomCentre.x, RoomCentre.y, sampleString);
text.alignment.define(fa_middle, fa_bottom);

To add custom animations to any portion of string use the Style Tag. The following code combines the Style and Colour Tags to animate and colour the latter half of the text. To combine various Tags, list them within the same Tag Container and seperate each with a commar.
var text, sampleString;
text = instance_create_layer(0, 0, layer, Text);
sampleString = ("<Colour: White>this is <Colour: Pink, Style: Shaky>sample text");
text.defineText(RoomCentre.x, RoomCentre.y, sampleString);
text.alignment.define(fa_middle, fa_bottom);
var text, sampleString;
text = instance_create_layer(0, 0, layer, Text);
sampleString = ("<Colour: White>this is <Colour: Pink, Style: Wavy>sample text");
text.defineText(RoomCentre.x, RoomCentre.y, sampleString);
text.alignment.define(fa_middle, fa_bottom);
var text, sampleString;
text = instance_create_layer(0, 0, layer, Text);
sampleString = ("<Colour: White>this is <Colour: Pink, Style: Flashing>sample text");
text.defineText(RoomCentre.x, RoomCentre.y, sampleString);
text.alignment.define(fa_middle, fa_bottom);